Добавление параметра #states к конкретному чекбоксу в tableselect
Опубликовано пт, 10/07/2015 - 00:00

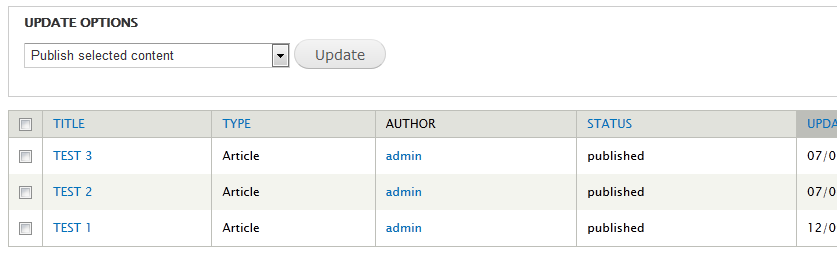
Сегодня мы рассмотрим небольшую задачу по добавлению js эвента с помощью #states для конкретного чекбокса в таблице, а именно для таблицы tableselect. Возьмем в качестве примера таблицу контента (admin/content).
К примеру у нас есть три ноды и мы хотим задать зависимость статьи TEST 3 от статьи TEST 2, т.е. при клике по чекбоксу TEST 2, чекбокс TEST 3 автоматически помечался и получал атрибут disable (смысла в этом абсолютно нет, просто для наглядности).

Нам потребуется заальтерить форму node-admin-content и добавить #after_build callback для нашей таблицы.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/** * Implements hook_form_FORM_ID_alter(). */ function MYMODULE_form_node_admin_content_alter(&$form, &$form_state, $form_id) { // Добавляем after_build колбэк. $form['admin']['nodes']['#after_build'][] = 'MYMODULE_after_build_callback'; } // В этой функции добавляем нужные параметры для #states. function MYMODULE_after_build_callback($element, &$form_state) { // Проверяем существует ли наш элемент. if (isset($element[3])) { $element[3]['#states'] = array( 'checked' => array( ':input[name="nodes[2]"]' => array( 'checked' => TRUE, ) ), 'disabled' => array( ':input[name="nodes[2]"]' => array( 'checked' => TRUE, ) ), ); } return $element; } |
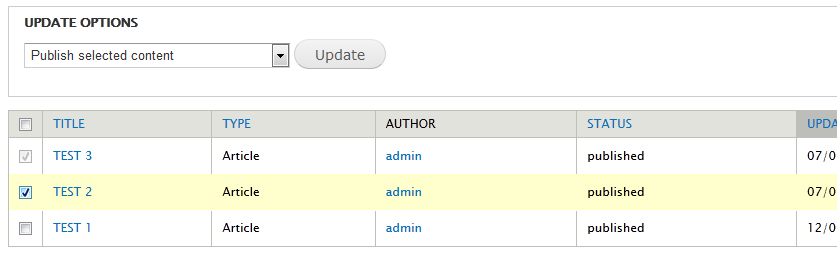
В итоге получаем следующее





Новые комментарии