Урок 1. Введение
Опубликовано пн, 12/12/2016 - 23:58

Drupal 7, помимо своих возможностей и гибкости, в то же время обладает серьезными ограничениями, включая недоработанное Entity API, отсутствие разделения между контентом и конфигурацией, которое в свою очередь приводит к трудоемкому процессу деплоймента, отсутствие разделения логики и представления в темизации и пр. Для всех этих проблем есть решение в виде контрибных модулей, но в большинстве случаев эти решения сырые. CMF требовала серьезных изменений в ядре[1].
Содержание
- Введение
- Что нового в Drupal 8
- Использование компонентов Symfony2
- YAML на смену .info файлам
- Удалены функции drupal_add_css(), drupal_add_js() and drupal_add_library()
- Роутинговая системы Symfony вместо hook_menu()
- Замена page callback на контроллер
- Система сервисов и плагинов
- Новые типы полей
- Views и Migrate в ядре
- Новый подход к редактированию контента
- Twig в ядре
- Backbone и Underscore.js в ядре
- Конфигурационная система
- PHPunit тесты
- Расширены возможности мультиязычности
- Сокращение модулей ядра
- Серверные и браузерные требования
- Структура папок
- Домашнее задание
Введение
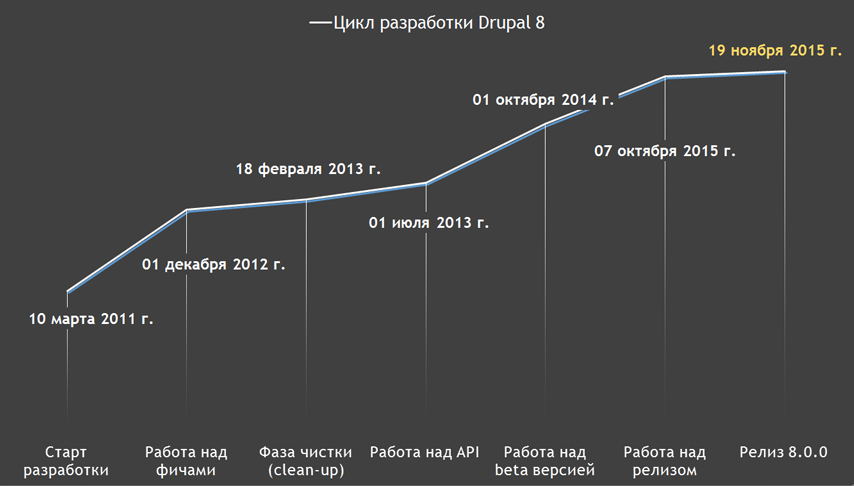
Процесс работы над восьмой версией был продолжительным и болезненным. Начав старт с далекого 2011 года дата релиза постоянно откладывалась и сдвигалась. Ниже приведен график работы над восьмой версией с ключевыми датами[2].

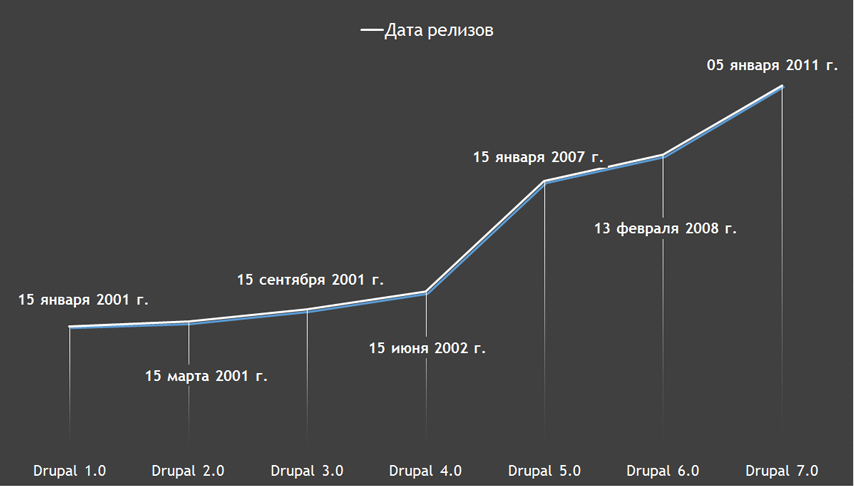
Для примера график релизов Друпала с версии 1.0 по 7.0 проходил в таких временных интервалах[3].

Что нового в Drupal 8
Данный список содержит основные изменения. Ознакомиться с полным списком можно по ссылке[4].
Использование компонентов Symfony2
В ядре произошло достаточно большое количество изменений. Одно из главных изменений, конечно же, — это переход к ООП и использование компонентов Symfony2. Полный переход на ООП не завершен в восьмой версии, поэтому в ядре еще используется процедурный подход и хуки. Перейти полностью на ООП нам обещают в 9 версии.
Ниже приведен неполный список компонентов Symfony2, которые используются в восьмерке:
- HttpKernel — предоставляет структурированный процесс для преобразования запроса в ответ с помощью EventDispatcher;
- HttpFoundation — преобразовывает все, что связано с HTTP при запросе и ответе — в объекты;
- Routing — преобразовывает HTTP запрос в вызов определенной функции, подобно hook_menu;
- ClassLoader — используется для загрузки классов по мере необходимости;
- DependencyInjection или Service Container — позволяет сделать классы независимыми и доступными для повторного использования, юнит-тестирования;
- EventDispatcher — реализует паттерн Посредник (Mediator). Делает тоже самое что и система хуков, но на данный момент, не заменяет их полностью;
- Yaml — позволяет работать с форматом YAML;
- Serializer — преобразовывает объекты в определенный формат и обратно;
- Translation — система переводов;
- Process — используется для выполнения в субпроцессе, команд из консоли;
- Validator — компонент для проверки значений;
YAML на смену .info файлам
В Drupal 8 .info, а также конфигурационные файлы представлены в формате YAML[5].
YAML (рекурсивный акроним YAML Ain't Markup Language — «YAML — Не язык разметки») — «дружественный» формат сериализации данных, концептуально близкий к языкам разметки, но ориентированный на удобство ввода-вывода типичных структур данных многих языков программирования.
Ниже приведены примеры содержания .info и .info.yml файлов на примере контрибного модуля admin_menu.
| D7 | D8 | ||||
|
|
Подключение файлов и зависимостей теперь также согласно синтаксису YAML.
1 2 3 4 5 6 7 8 |
files: - example.module - example.install - includes/example.inc dependencies: - node - block |
Удалены функции drupal_add_css(), drupal_add_js() and drupal_add_library()
В Drupal 7 эти функции использовались для подключения js, css, библиотек к странице. Помимо этого в D7 существует альтернативный способ через #attached. В Drupal 8 использование #attached в рендерном массиве — это единственный способ подключить js и css на конкретной странице. Кроме этого есть возможность подключать файлы через .info.yml файл, но об этом позже.
Примеры подключения js, css, библиотеки в 7 и 8 версиях приведены в таблице ниже.
| D7 | D8 | |||||
| CSS |
|
|
||||
| JS |
|
|
||||
| Library |
|
|
Роутинговая система Symfony вместо hook_menu()
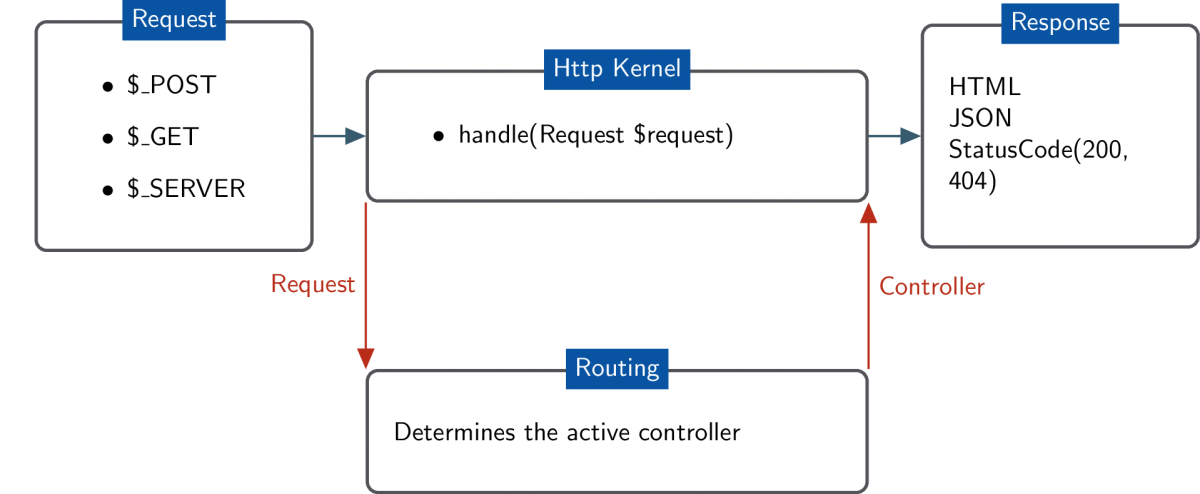
В восьмерке роутинговая система работает с компонентом Symfony HttpKernel. Упрощенная схема, показывающая взаимосвязи между компонентами, приведена ниже

Роутинговая система отвечает за соответствие путей и контролеров (аналог page callbacks в 7-ой версии). Дополнительная информация также может быть предана контроллеру.
Ключевые отличия:
- Роуты (маршруты) теперь определяются в файле module.routing.yml, в формате YAML;
- Роуты идентифицируется машинным именем. Машинные имена должны быть в формате module_name.sub_name;
- Каждый маршрут состоит из пути, например, /admin/content/book, включая начальный слэш.
- Ключ _controller ссылается на методы конкретных классов. Класс будет инстанцирован и нужный метод будет вызван. Например
1
_controller: \Drupal\example\Controller\ExampleClass::myMethod
- Возможно указать несколько пермишенов для данного пути. Для использования AND логики, пермишены должны быть разделены запятыми, пример:
1
_permission: 'access content,administer blocks'
Для использования логики OR пермишены должны быть склеены знаком +, пример:
1
_permission: ‘access content+administer blocks’.
Важное замечание: пробелов между пермишенами быть не должно.
Замена Page callback на контроллер
hook_menu() колбэки по всему друпаловскому ядру были заменены на классы контроллеров.
Как это было в Drupal 7 и выглядит в Drupal 8
| D7 | D8 | ||||
| example.module | example.routing.yml | ||||
|
|
||||
| example.module | /modules/custom/example/src/Controller/MyController.php | ||||
|
|
Система сервисов и плагинов.
Плагины— это небольшая часть функционала, которая может быть заменена, переиспользована. Плагины определяются модулями и имеют общий интерфейс, но разные реализации. В модулях могут быть определены плагины различных типов, равно как и в других модулях могут быть определены собственные плагины конкретного типа [6].
Хороший пример плагинов приведен из официальной документации — модификация картинок. В общем, трансформация картинок — это масштабирование, обрезка, ресайзинг и т.д. Каждая трансформация работает по одному и тому же принципу: получает изображение, производит наложение эффекта, возвращает измененную картинку. Однако каждый эффект различен.
Сервисы— имеют такую же функциональность, что и плагины, но являются взаимозаменяемыми, отличаясь лишь внутренней реализацией. Пример — кеш. Кеш должен обладать методами: get(), set(), expire(). Пользователь просто ожидает получить кеш и один кеш-объект может быть заменен другим без какой-либо функциональной разницы. Однако внутренние механизмы этих методов могут сильно отличаться.
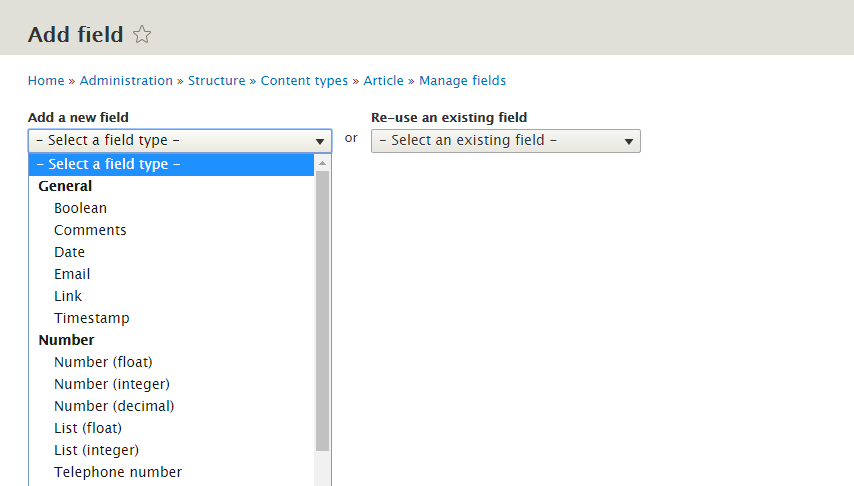
Новые типы полей
Drupal 8 расширяет возможности системы структуры контента путем включения нескольких типов полей в ядро и позволяет прикреплять поля для нескольких типов материалов.
Новые типы:
- ссылка на сущность (entity reference);
- ссылка (link);
- дата (date);
- адрес электронной почты (email);
- телефон (telephone number);
Комментарии теперь тоже являются полем.

Views и Migrate в ядре
Модуль Views и Migrate теперь встроены в ядро. Фронтальная страница со списком контента это тоже вьюха, как и несколько страниц администрирования. Из коробки у нас есть простой процесс создания собственных страниц администрирования, контента, а также настройки уже существующих, фильтров, действий и т. д. Drupal 8 включает в себя инструменты импорта, которые позволяют импортировать контент из Drupal 6 или Drupal 7 сайтов в новую версию.
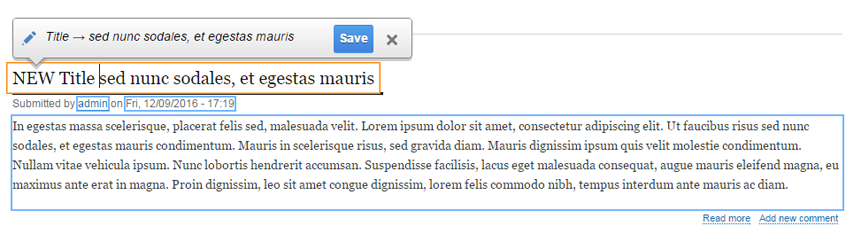
Новый подход к редактированию контента
С новой функциональностью встроенного редактора CKEditor WYSIWYG, редактировать контент в Drupal стало очень просто. Разработчики также переработали форму редактирования контента с двумя колонками, так что теперь вы можете сосредоточиться на том, что важно.
- Конфигурация WYSIWYG стало проще с учетом требований веб-безопасности.
- В месте редактирования контента теперь нет необходимости использовать полную форму редактирования, что несомненно стало удобно.

Twig в ядре
Twig — компилирующий обработчик шаблонов с открытым исходным кодом, написанный на языке программирования PHP. Синтаксис языка шаблонов Twig берёт начало от движков шаблонов Jinja и Django. Идею данного шаблонизатора развивает и поддерживает Fabien Potencier, ведущий разработчик и идеолог фреймворка Symfony, в котором Twig используется по умолчанию.[7]
Ядро Twig полностью интегрировано с Drupal 8 и определяет новую удобную логику для построения различных тем.
Преимущества Twig по сравнению с другими template движками[8]:
- Быстрый. Твиг компилирует шаблоны в простой оптимизированный PHP код.
- Безопасный. Твиг имеет режим песочницы для запуска подозрительного кода шаблона. Это позволяет использовать Твиг в шаблонах приложений, где пользователи могут вносить изменения в код шаблона.
- Гибкий. Твиг обладает гибким инструментом лексического анализа и парсером. Это позволяет разработчику определять свои собственные тэги и фильтры, а также создавать свой собственный DSL (язык программирования, специализированный для конкретной области применения).
Backbone и Underscore.js в ядре
Backbone — JavaScript-библиотека, основанная на шаблоне проектирования Model-View-Presenter (MVP), предназначена для разработки веб-приложений с поддержкой RESTful JSON интерфейса. Backbone — очень лёгкая библиотека, но для работы необходима библиотека Underscore.js, а для поддержки REST API и работы с DOM элементами рекомендуется подключить jQuery-подобную библиотеку: jQuery или Zepto.[9]
Backbone был выбран потому, что на текущий момент имеет огромное комьюнити и как наиболее стабильный.
Underscore — библиотека JavaScript, реализующая дополнительную функциональность для работы с массивами, объектами и функциями, изначально отсутствующую в javascript, но имеющую аналоги в других языках. Библиотека умеет делегировать вызовы, если какая-то функциональность реализована разработчиками браузеров.[10]
Конфигурационная система
Добавлена централизованная система экспорта/импорта. Данная система основана на файлах в формате YAML, что позволяет проще импортировать/экспортировать изменения в конфигурации, в том числе новые типы материалов, поля, вьюхи и т.д. Отличная замена модулю Features. Меня поймут те, которым приходилось хоть раз мержить фичи, бороться с overriden и rebuilding статусами. Новый конфигурационный подход также позволяет вам использовать систему контроля версий для ваших конфигов.
PHPunit тесты
Drupal 8 также включает в себя PHPUnit для более быстрого и целенаправленного тестирования. Многочисленные тесты были сконвертированы или заново написаны на PHPUnit (SimpleTest все еще является частью системы).
Расширены возможности мультиязычности
При инсталляции Drupal 8 на самом первом шаге у вас есть все возможности для переводов, вплоть до переводов вьюх и полей изображений. При выборе не английского языка переводы подгружаются автоматически без дополнительных действий.
- Перевод всех слов в системе с помощью встроенного пользовательского интерфейса стал более удобен.
- Создание страниц с помощью Views с фильтрацией языка и видимостью блоков.
- Получение обновления переводов автоматически от сообщества Drupal.
Сокращение модулей ядра
Из ядра были "выпилены" следующие модули:
- Blog
- Dashboard
- List
- OpenID
- Overlay
- PHP filter
- Trigger
- Poll
- Profile и т.д.
Некоторые из них были удалены по причине неиспользования (или редкого использования) в качестве базовых компонентов на большинстве Drupal сайтов, некоторые по причинам безопасности (PHP filter). Это не значит, что этих модулей больше нет и они не будут поддерживаться. Они выведены в качестве отдельных контрибных модулей и также доступны.
Серверные и браузерные требования
Drupal 8 работает со следующими версиями браузеров:
- Internet Explorer 9.x и поздние версии
- Firefox 5.x и поздние версии
- Opera 12 и поздние версии
- Safari 5.x и поздние версии
- Google Chrome
Восьмерка работает с любым веб сервером, который поддерживает PHP. Наиболее распространенные:
- Apache — будет работать на Apache 2.x, размещенного на UNIX / Linux, OS X или Windows.
- Nginx — будет работать на старых версиях Nginx (0.7.x, 0.8.x, 1.0.x, 1.2.x), стабильных 1.8.x и 1.9.x размещенных на UNIX / Linux, OS X или Windows.
- Microsoft IIS — будет работать с IIS 5, IIS 6, или IIS 7 если PHP сконфигурирован корректно.
Более подробную информацию вы можете найти по ссылке[11].
Структура папок
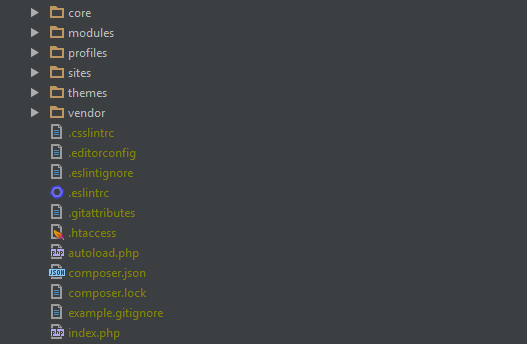
Структура папок сайта также значительно изменилась. После установки Drupal 8 структура папок будет следующей:

- core — содержит модули, файлы ядра. Вносить что либо в этой папке категорически нельзя по понятным причинам;
- modules — папка контрибных, кастомных модулей. Именно сюда по пути modules/custom будут расположены кастомные модули, а по modules/contrib - контрибы;
- profiles — содержит папку с кастомными профилями;
- sites — содержит папки сайтов для мультисайтинга, настройки;
- themes — директория кастомных тем;
- vendor — содержит компоненты симфони, библиотеки, утилиты, конфиги и т.д., необходимые для работы сайта;
Домашнее задание
Задание на первый урок простое. Развернуть Drupal 8 используя https://simplytest.me/

После установки сайта, ознакомиться с основными разделами, "походить" по меню, посоздавать статьи, позаливать картинки. На данном этапе нет необходимости заморачиваться над установкой и разворачивать сайт локально.
Дополнительная информация по статье
- http://buytaert.net/why-the-big-architectural-changes-in-drupal-8 - Дрис об архитектурных изменения в Drupal 8.
- https://www.drupal.org/core/dev-cycle - ключевые даты работы над 8 версией.
- http://www.slideshare.net/WEBSOLUTIONSHR/history-of-drupal-from-drop-10-to-drupal-8-59198423 - история Друпала от 1.0 до 8.0.
- http://cgit.drupalcode.org/drupal/plain/core/CHANGELOG.txt - лог изменений Drupal.
- https://ru.wikipedia.org/wiki/YAML - YAML на wiki.
- https://www.drupal.org/docs/8/api/plugin-api/plugin-api-overview - Plugin API.
- https://ru.wikipedia.org/wiki/Twig - Twig на wiki.
- http://twig.sensiolabs.org/ - официальный сайт Twig.
- https://ru.wikipedia.org/wiki/Backbone.js - о Backbone на wiki.
- https://ru.wikipedia.org/wiki/Underscore - о Underscore на wiki.
- https://www.drupal.org/docs/8/system-requirements/web-server - серверные требования для Drupal 8.
- Версии программных продуктов, используемых в статье: Drupal 8.2.4




3 Комментария
AK - пн, 06/03/2017 - 11:03
Спасибо за обзор. Очень
Спасибо за обзор. Очень хорошее начинание, ввиду того, что очень мало структурированной информации по API Drupal 8.
Алексей - ср, 26/04/2017 - 23:58
По поводу drupal_add_library
По поводу drupal_add_library
С модулями все ясно, но как быть, если нужно библиотеку (например jquery-ui) непосредственно в теле ноды подключить? В 7-ке я это делал drupal_add_library('system','ui-tabs'). КАК это сделать в 8-ке - не доходмит пока что...
Заранее спасибо.
nightdevel - пт, 28/04/2017 - 00:08
Постараюсь ответить на ваш
Постараюсь ответить на ваш вопрос. Для подключения библиотеки на странице ноды вам необходимо использовать hook_preprocess_HOOK() (в данном случае MYMODULE_preprocess_node(&$vars)). Хук должен быть расположен в файле MYMODULE.module с приблизительно следующим содержимым
Более детально работу с библиотеками (создание/подключение) планирую рассмотреть в 7 уроке.