Как создать кастомный layout для панелайзера
Опубликовано вт, 01/03/2016 - 15:09

Панелайзер использует удобный инструмент для определения лейаутов - ctools плагины. Создание собственного макета позволяет гибко управлять структурой сущности.
В прошлой статье Интеграция custom entity с панелайзером научили panelizer "видеть" кастомную сущность, сегодня создадим собственный layout.
Содержание
Объявление плагина
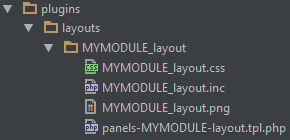
Для начала определимся со структурой папок для лейаута. Относительно корневой папки модуля получаем следующую:

В файле MYMODULE_layout.inc находится определение плагина
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$plugin = array( 'title' => t('MYMODULE layout'), 'category' => t('MYMODULE'), 'icon' => 'MYMODULE_layout.png', 'theme' => 'panels_MYMODULE_layout', 'css' => 'MYMODULE_layout.css', 'regions' => array( 'col1' => t('First Column'), 'col2' => t('Second Column'), 'col3' => t('Third Column'), 'col4' => t('Fourth Column'), ), ); |
Для того чтобы, плагины были видны панелайзеру не забываем объявлять хук hook_ctools_plugin_directory()[1]
1 2 3 4 5 6 7 8 |
/** * Implements hook_ctools_plugin_directory(). */ function MYMODULE_ctools_plugin_directory($module, $plugin) { if (in_array($module, array('panelizer', 'ctools', 'page_manager', 'panels'))) { return 'plugins/' . $plugin; } } |
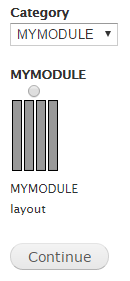
Превью layout
MYMODULE_layout.png отвечает за превью шаблона на странице выбора лейаута. В данном случае создаем простой 4-х колоночный шаблон, поэтому картинка следующая

Файл css стилей
MYMODULE_layout.css содержит css стили для данного макета
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.center-wrapper { margin: 1em 0; } .center-wrapper .panel-col { float: left; width: 25%; } .center-wrapper .panel-col .inside { margin: 0 0.5em; } .panel-col.panel-col-first .inside { margin-left: 0; } .panel-col.panel-col-last .inside { margin-right: 0; } |
Файл .tpl шаблона
Файл panels-MYMODULE-layout.tpl.php содержит HTML макета.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php /** * @file * MYMODULE template for panelizer layout. * * Variables: * - $css_id: An optional CSS id to use for the layout. * - $content: An array of content, each item in the array is keyed to one * panel of the layout. This layout supports the following sections: * $content['col1']: The section in the first column. * $content['col2']: The section in the second column. * $content['col3']: The section in the third column. * $content['col4']: The section in the fourth column. */ ?> <div class="panel-display panel-4col-stacked clearfix" <?php if (!empty($css_id)) { print "id=\"$css_id\""; } ?>> <div class="center-wrapper clearfix"> <div class="panel-panel panel-col panel-col1 panel-col-first"> <div class="inside"><?php print $content['col1']; ?></div> </div> <div class="panel-panel panel-col panel-col2"> <div class="inside"><?php print $content['col2']; ?></div> </div> <div class="panel-panel panel-col panel-col3"> <div class="inside"><?php print $content['col3']; ?></div> </div> <div class="panel-panel panel-col panel-col4 panel-col-last"> <div class="inside"><?php print $content['col4']; ?></div> </div> </div> </div> |
Далее чистим кеш, переходим на страницу смены layout для любого шаблона панелайзера (или для конкретной сущности) и можем выбрать вновь созданный.

Описанное определение кастомного layout справедливо и для панели.
Дополнительная информация по статье
- http://www.drupalcontrib.org/api/drupal/contributions!ctools!ctools.api.php/function/hook_ctools_plugin_directory/7 - описание хука hook_ctools_plugin_directory().




Новые комментарии